


CASE STUDY: Betaloving
CASE STUDY: Betaloving
BetaLoving
Visualize the relationships that matter to you and care for them.
Visualize the relationships that matter to you and care for them.
Why BetaLoving
Why BetaLoving
Why BetaLoving
It can be challenging to maintain healthy relationships.
Many people struggle with communication, time management, and maintaining the emotional balance required for thriving relationships.
It can be challenging to maintain healthy relationships.
Many people struggle with communication, time management, and maintaining the emotional balance required for thriving relationships.

Role
Role
Visual and Brand Design
UX Design
UX Research
Content Design
Visual and Brand Design
UX Design
UX Research
Content Design
Tools
Tools
Typeform
Dovetail
Figma
Notion
Typeform
Dovetail
Figma
Notion
Deliverables
Deliverables
Landing page & UX copy
Mobile app (iOS)
User research insights
Competitive analysis
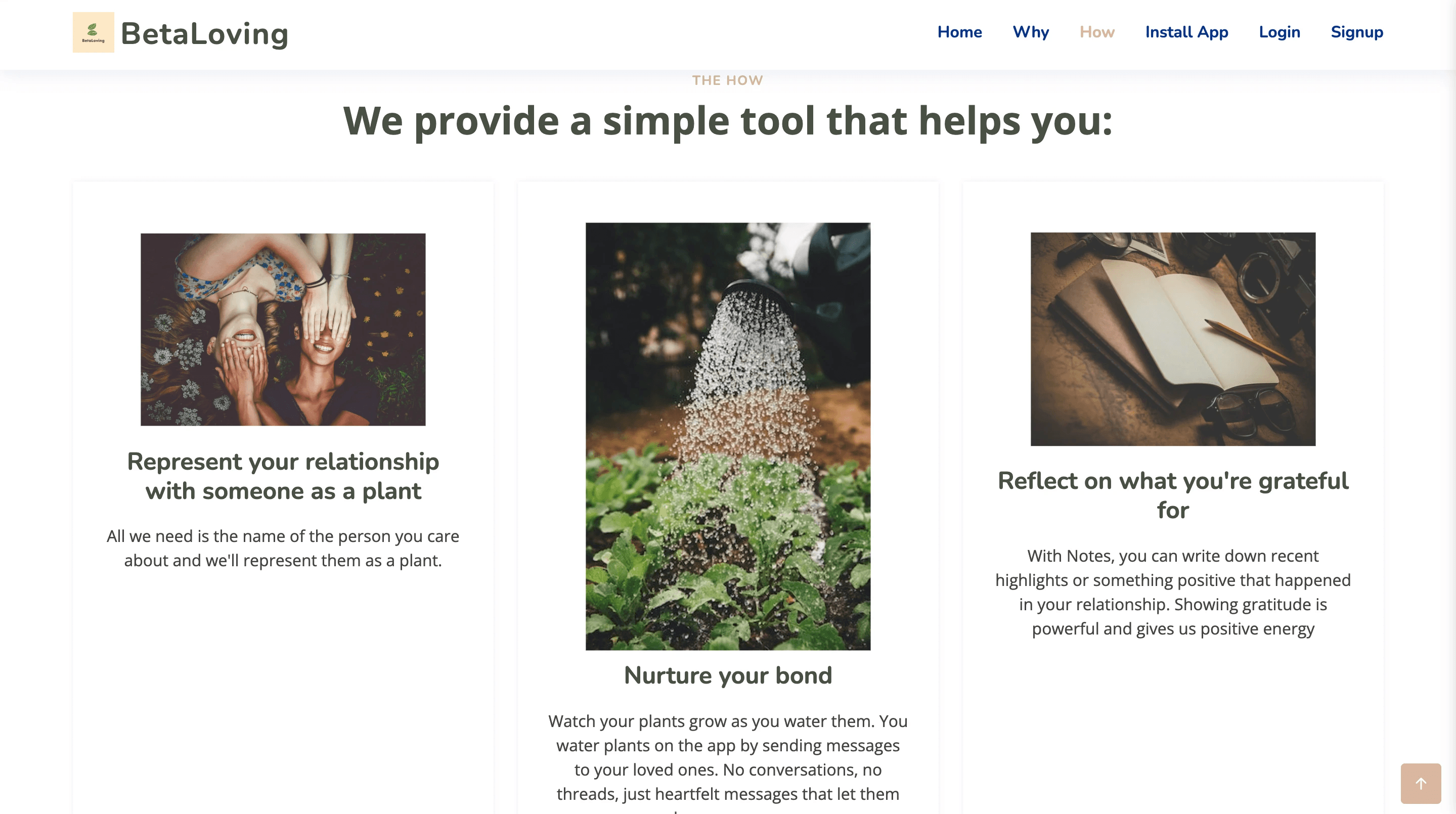
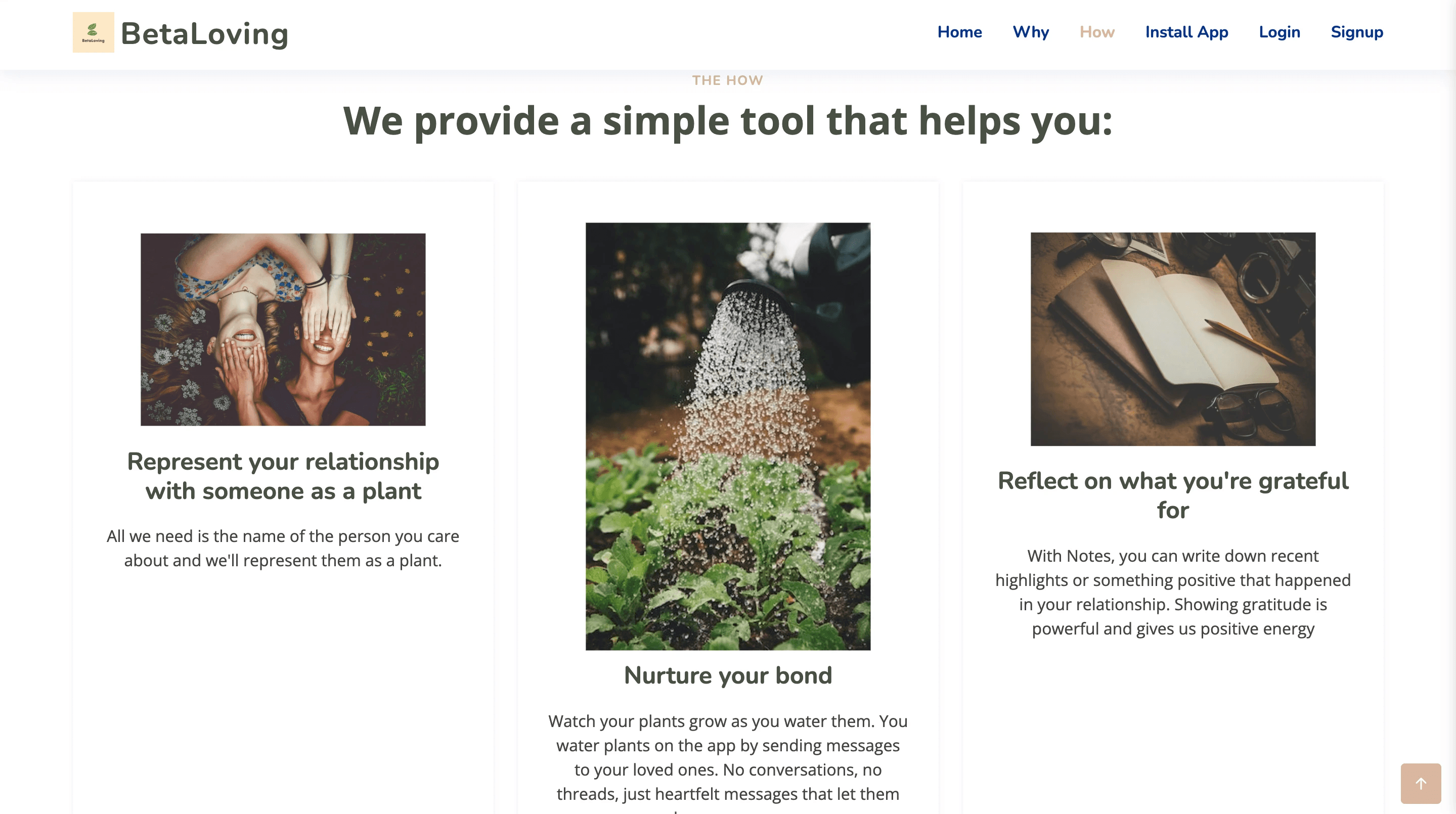
Landing page & UX copy
Mobile app (iOS)
User research insights
Competitive analysis
Design process
Design process
Design process
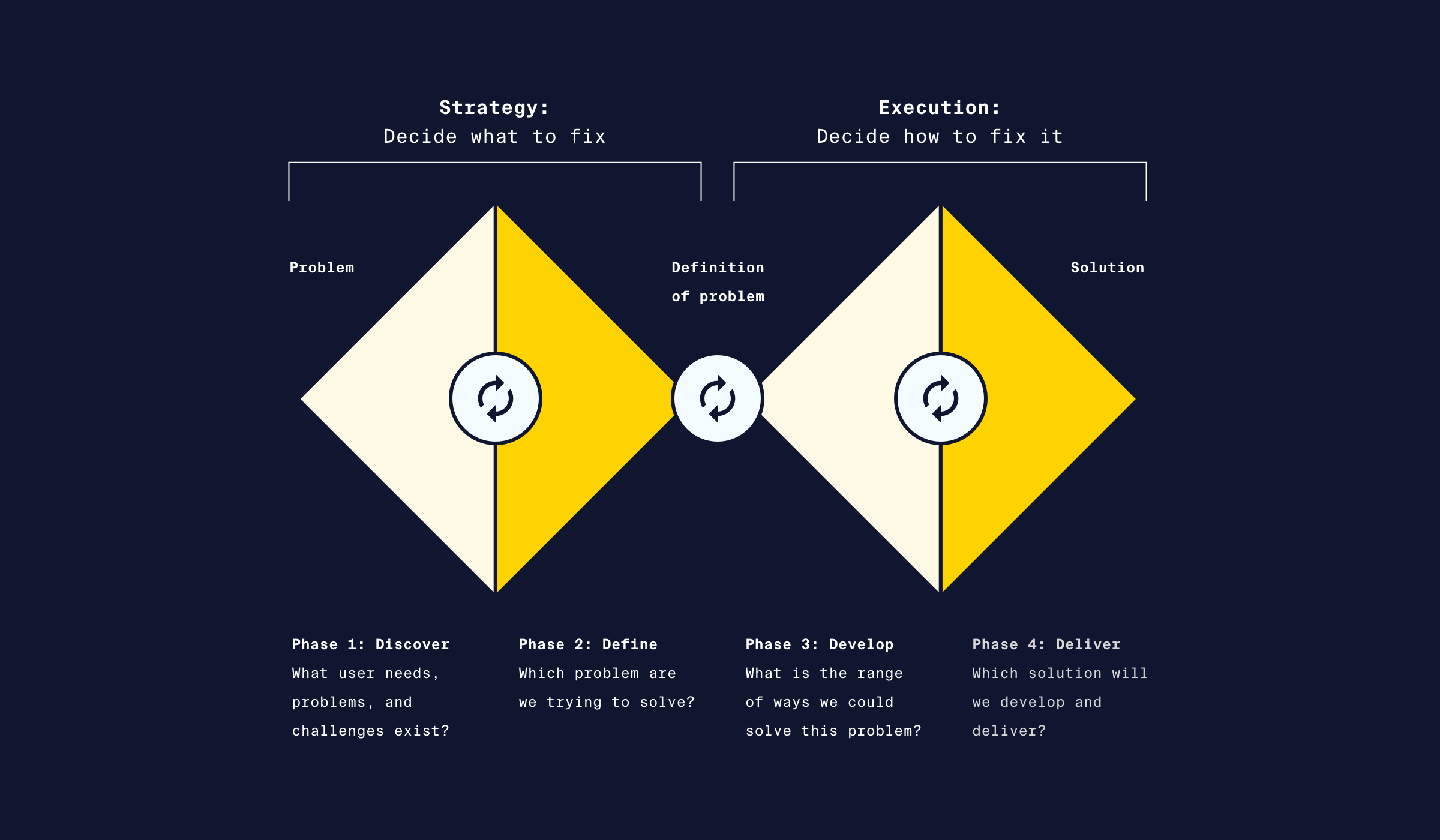
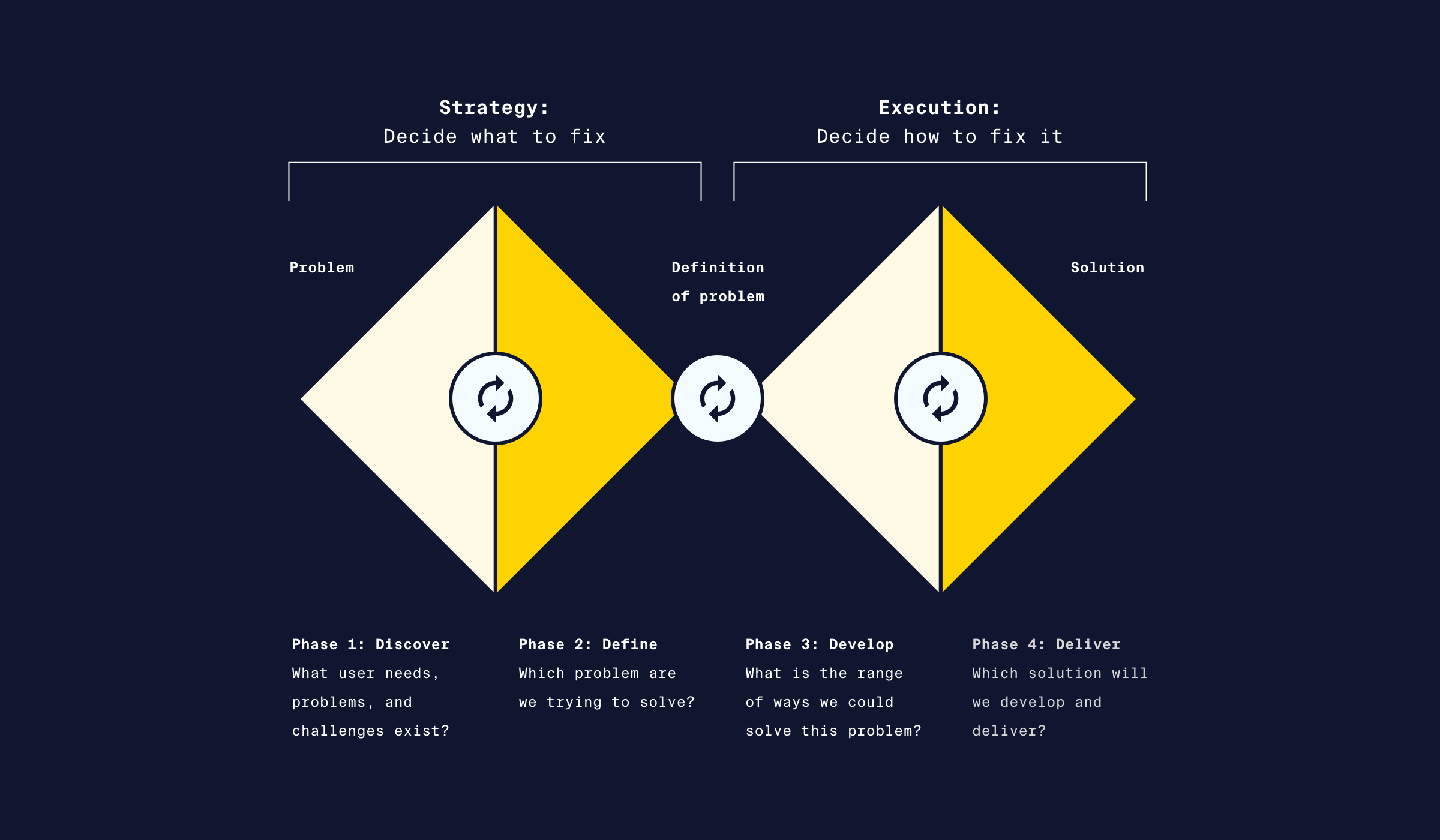
I used the Double Diamond framework to ensure we were solving the right problems and our designs provided solutions and met user needs.
I used the Double Diamond framework to ensure we were solving the right problems and our designs provided solutions and met user needs.


Discover
Define
Develop
Deliver
Discover
Discover
User research
User research
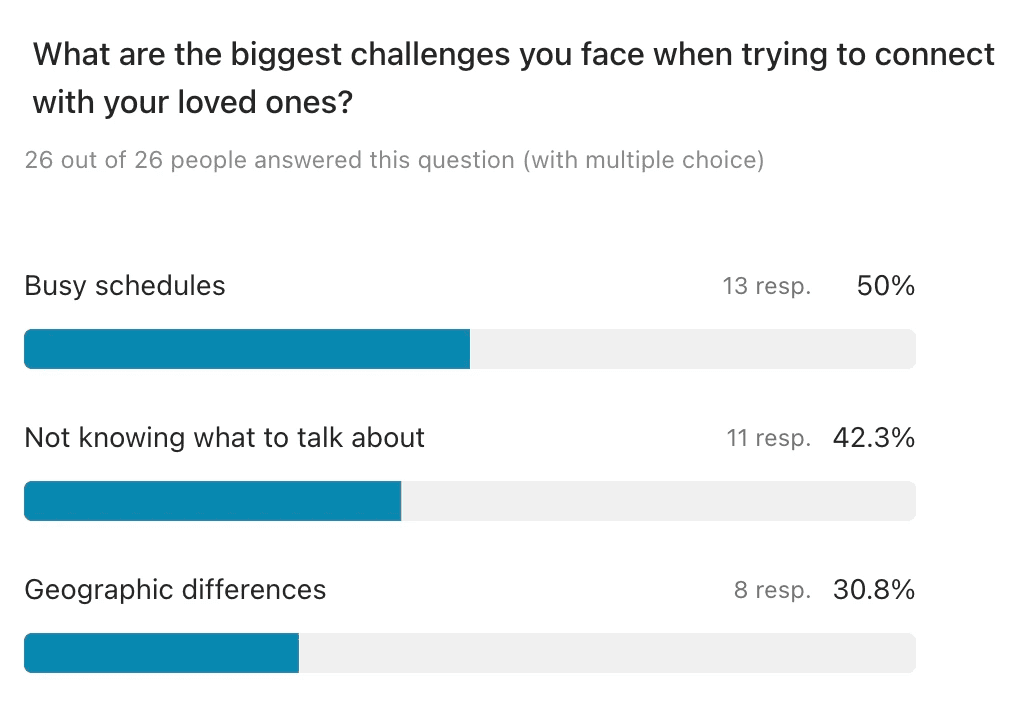
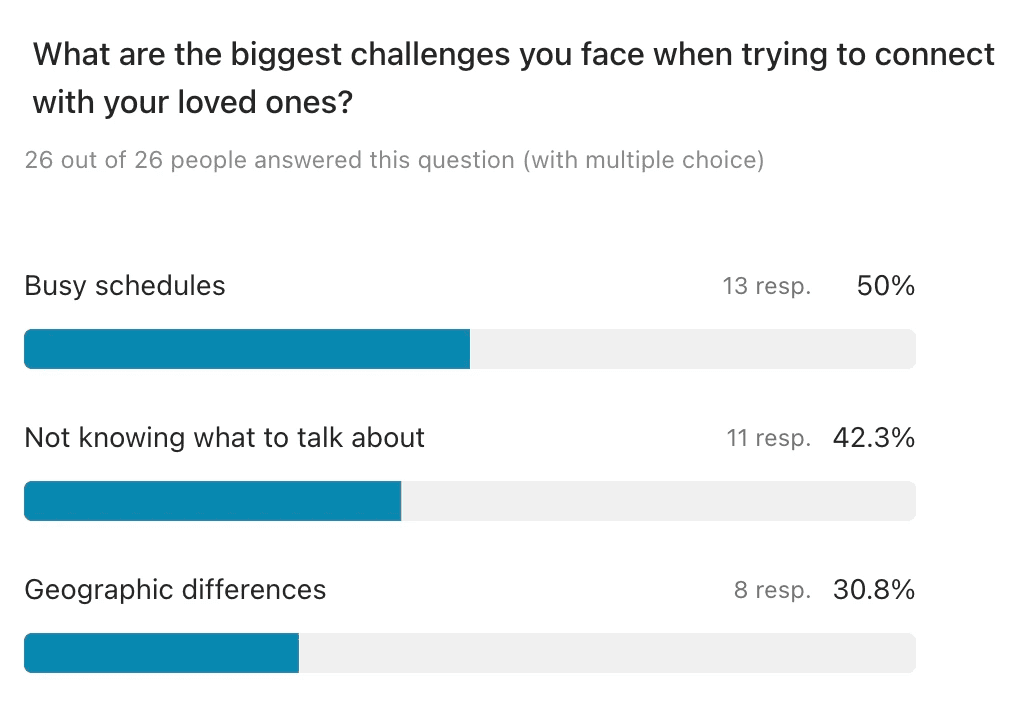
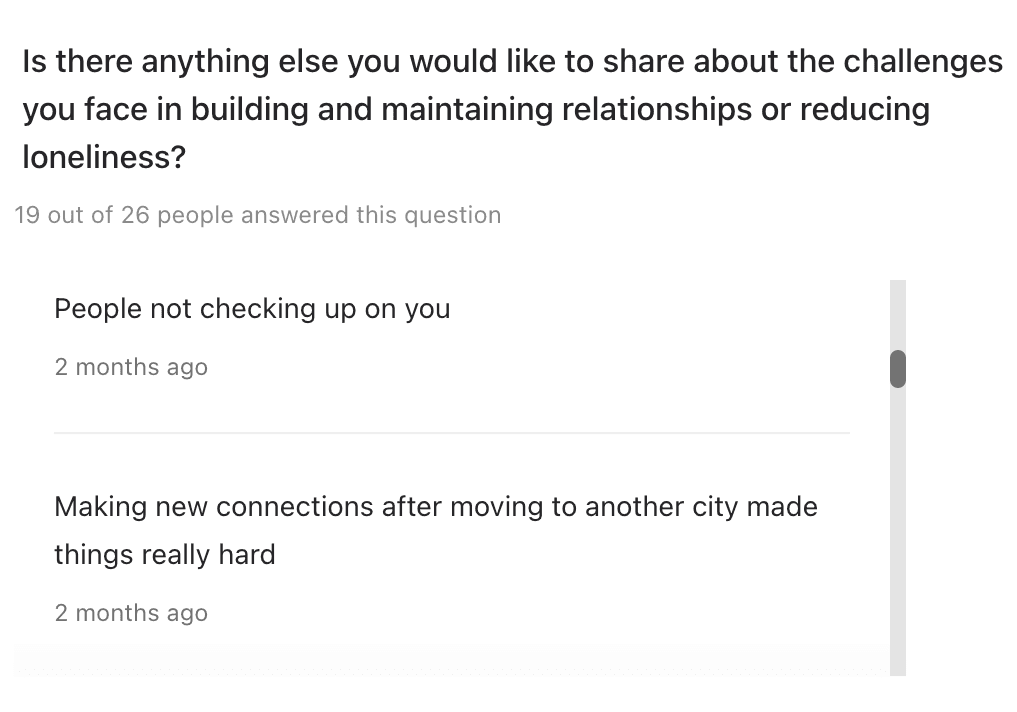
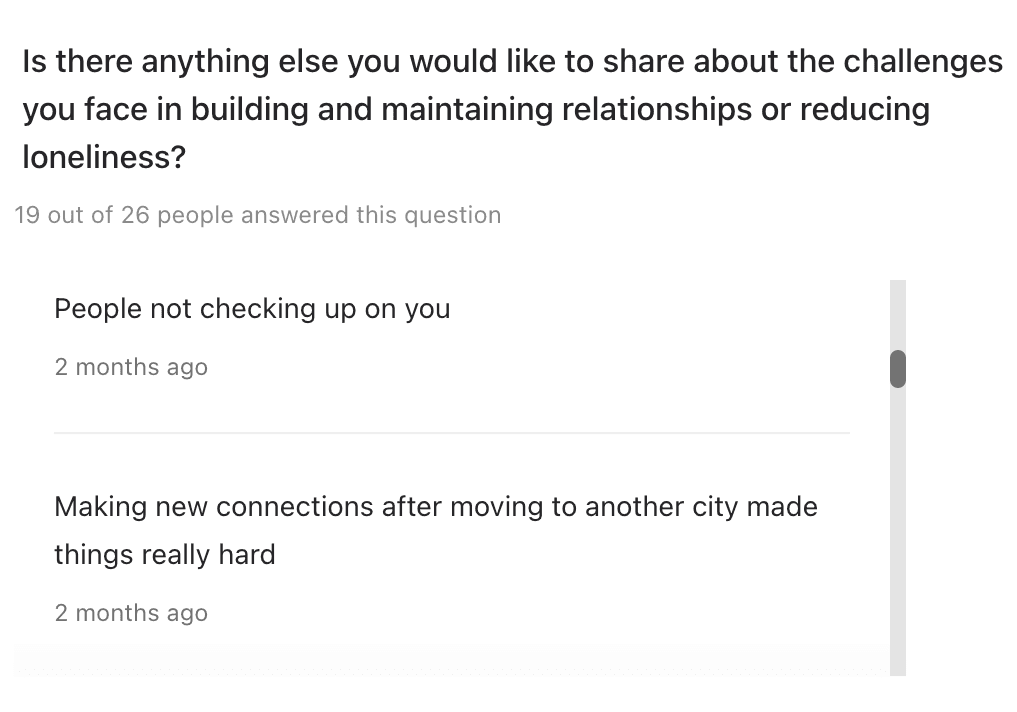
I sent out a survey to 26 respondents via Typeform to learn about challenges people faced in connecting with their loved ones and building relationships.
This helped to identify pain points and user needs.
I sent out a survey to 26 respondents via Typeform to learn about challenges people faced in connecting with their loved ones and building relationships.
This helped to identify pain points and user needs.


Barriers to connecting with existing relationships
Barriers to connecting with existing relationships


Barriers to building new relationships
Barriers to building new relationships
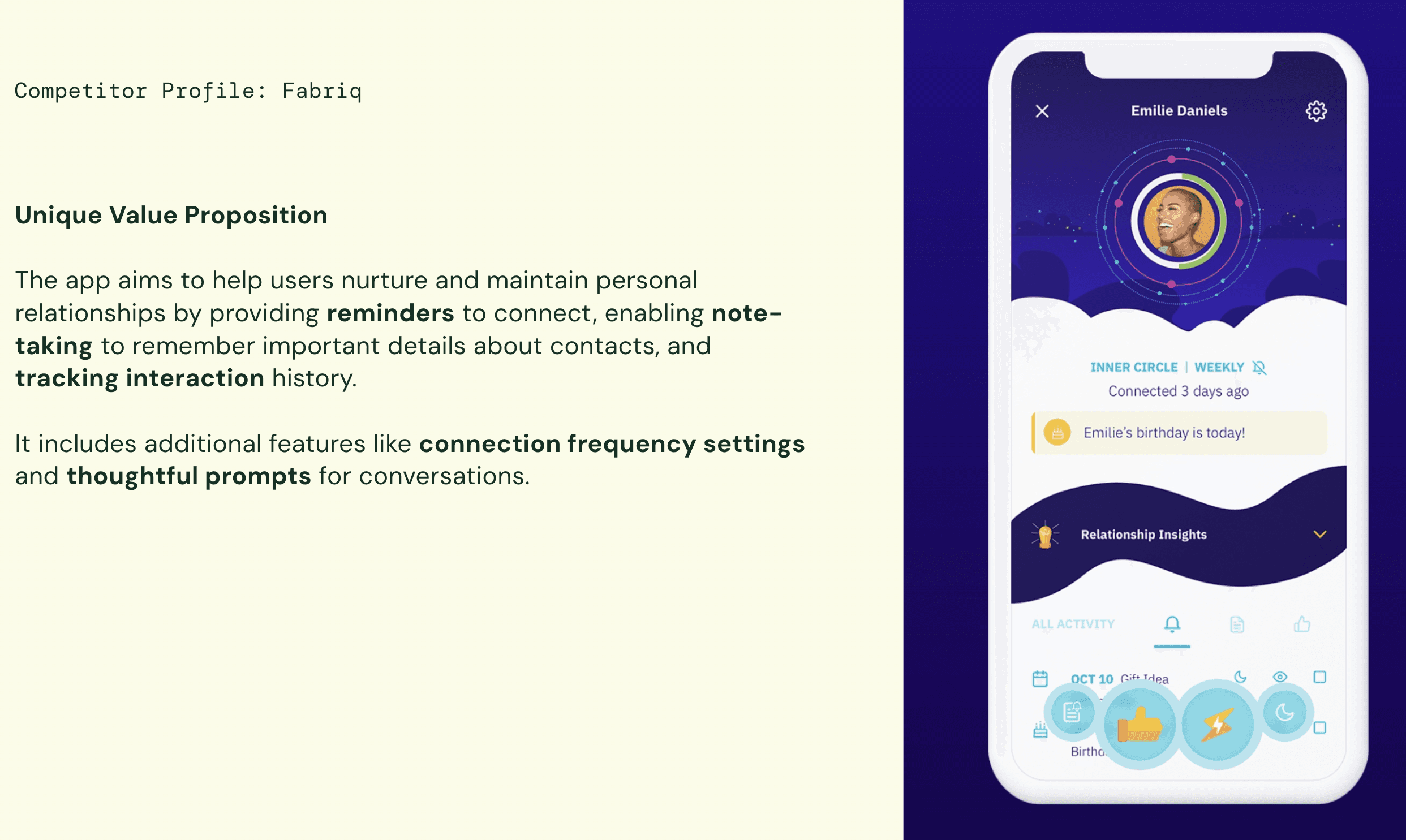
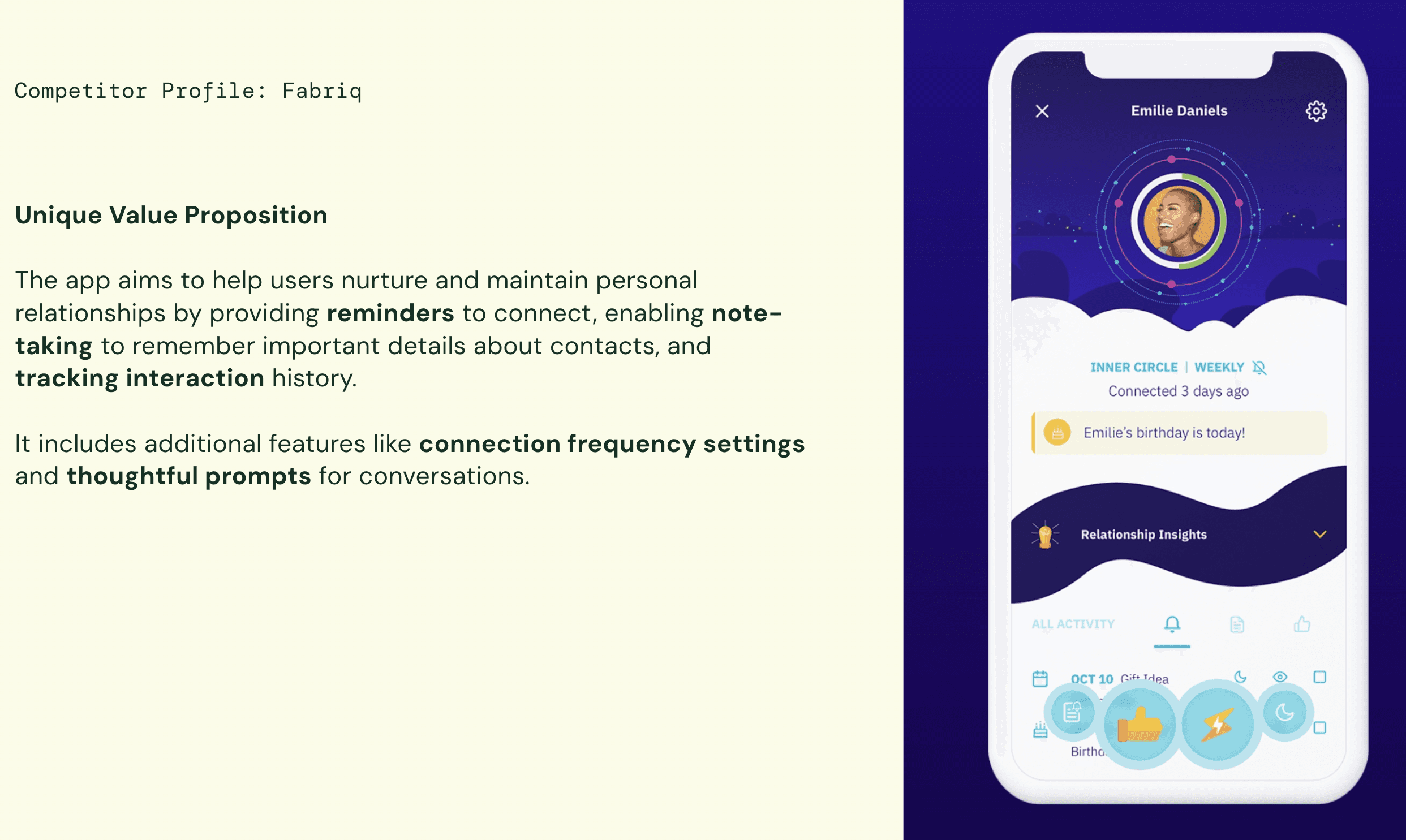
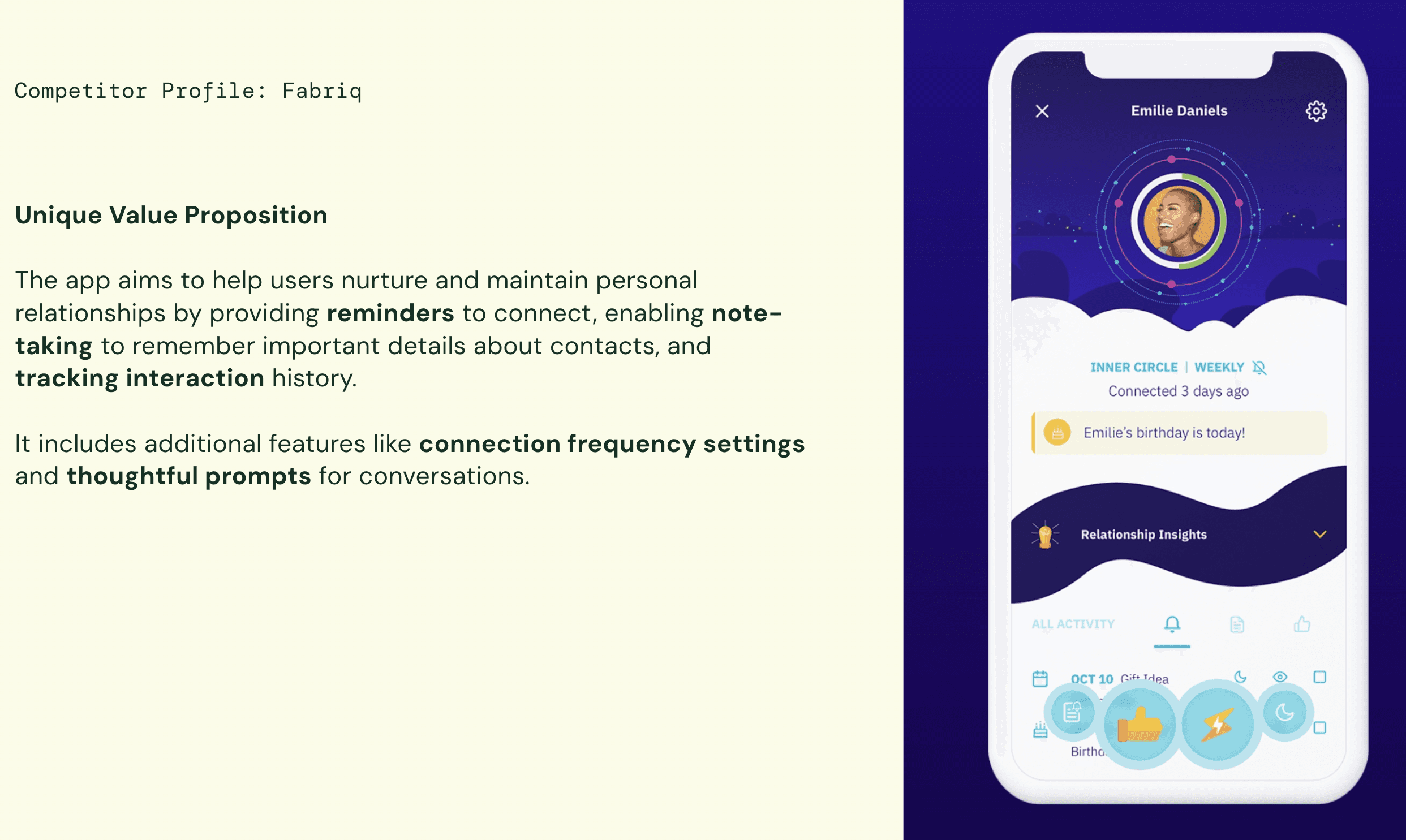
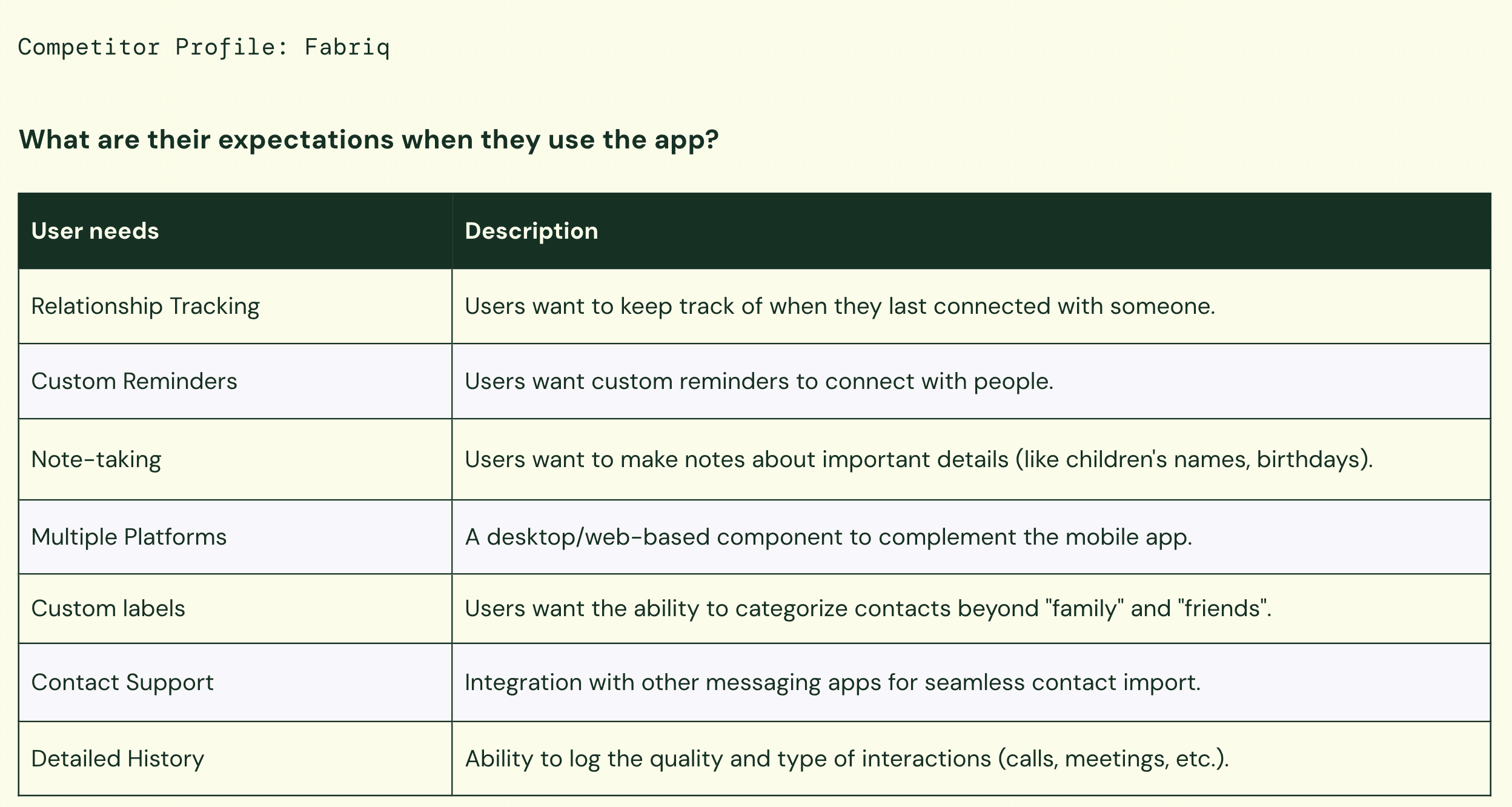
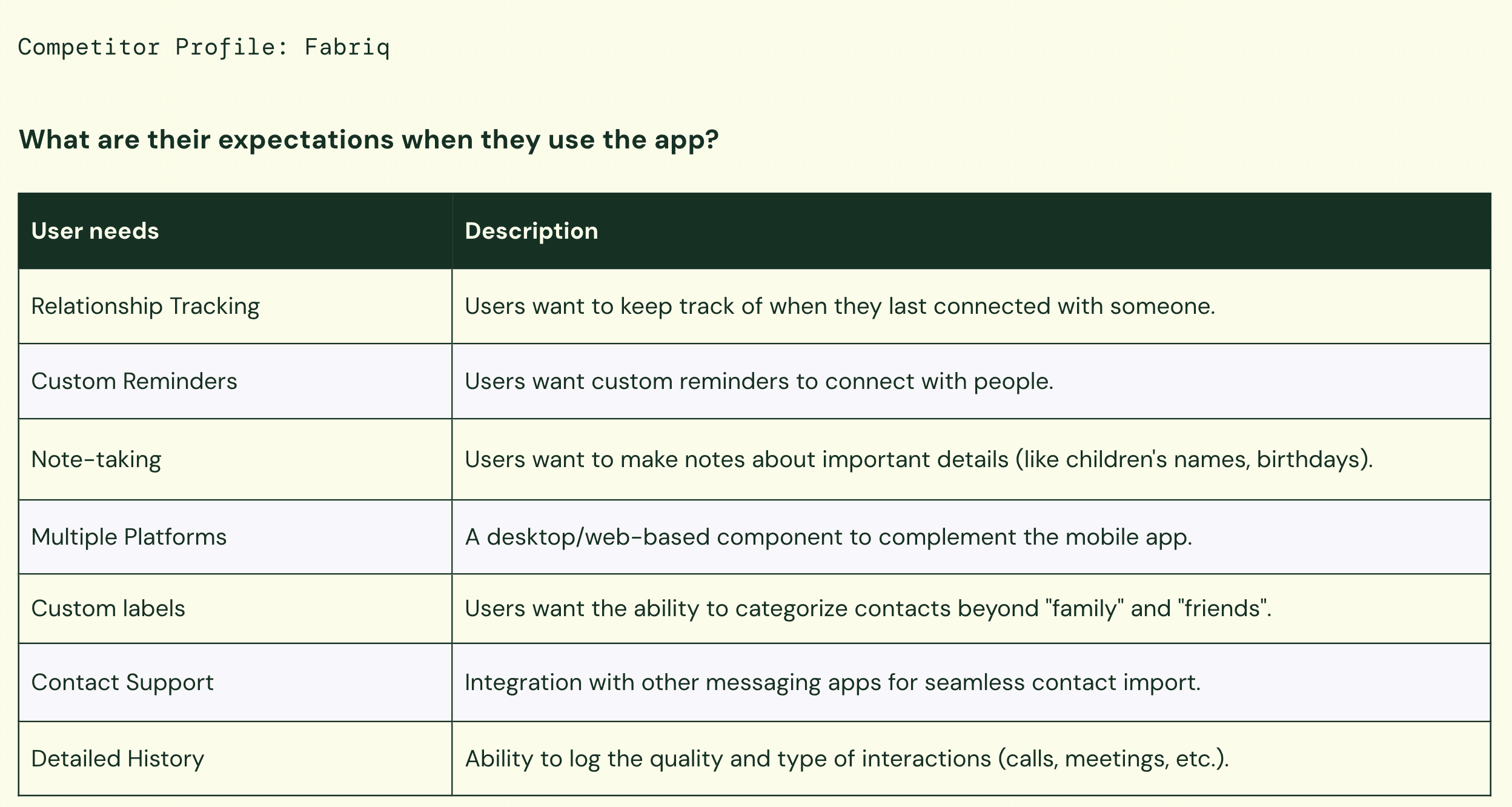
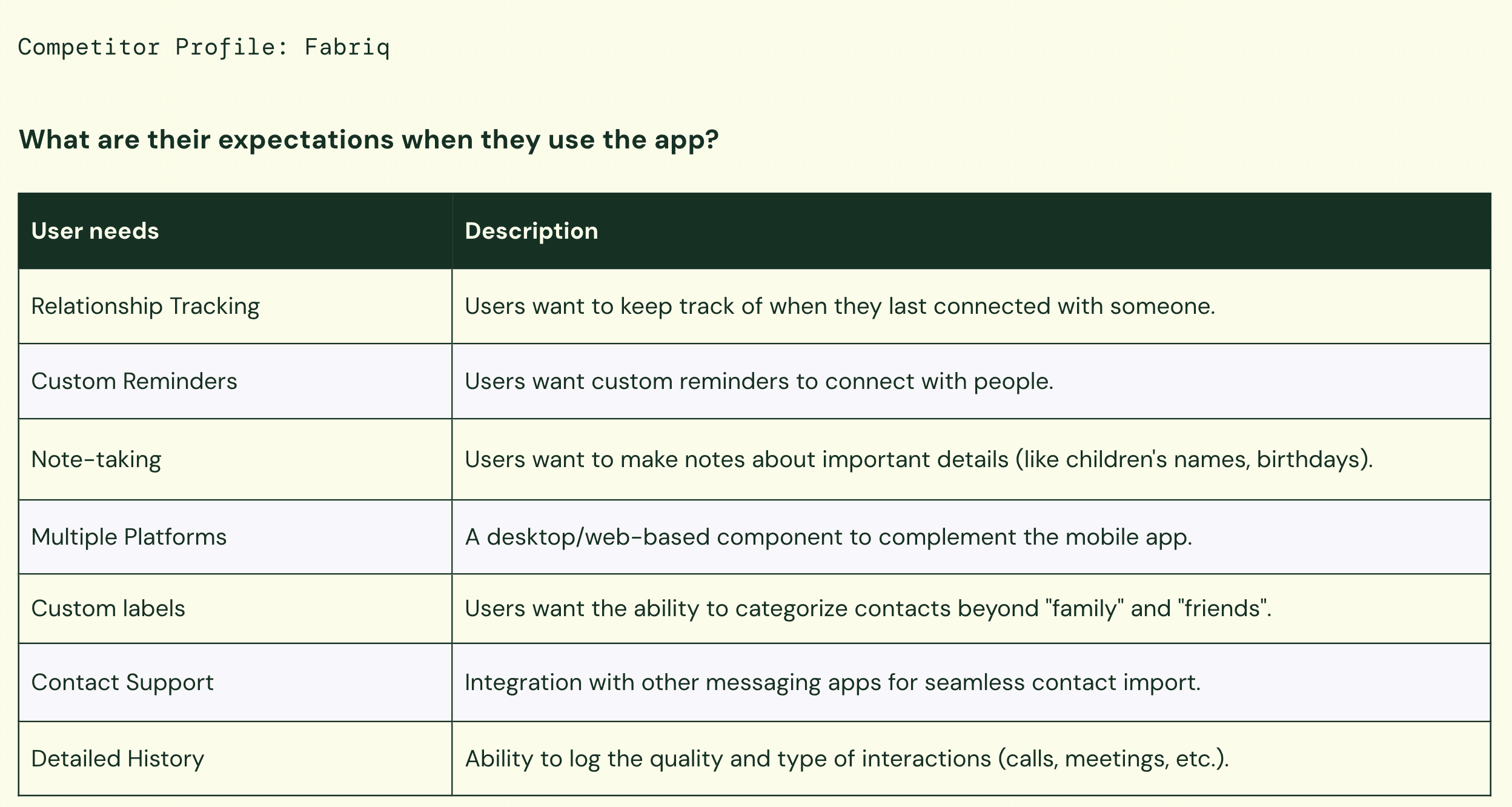
Competitive Analysis
Competitive Analysis
I identified direct & indirect competitors, conducted platform explorations, and analysed reviews from their users.
This helped us uncover more user needs, explore problems users are willing to pay to solve and analyze the existing market.
I identified direct & indirect competitors, conducted platform explorations, and analysed reviews from their users.
This helped us uncover more user needs, explore problems users are willing to pay to solve and analyze the existing market.






Define
Define
The problem statement
The problem statement
Maintaining healthy relationships can be challenging due to issues with communication, time management, and emotional balance. Struggles to keep relationships can lead to stress, unhappiness, and even the breakdown of relationships.
Maintaining healthy relationships can be challenging due to issues with communication, time management, and emotional balance. Struggles to keep relationships can lead to stress, unhappiness, and even the breakdown of relationships.
Develop
Develop
Content design & UX Writing
Content design & UX Writing
I developed a tone of voice for the product based on the branding and goals of the business and on user expectations of how a relationship-focused app would communicate.
This resulted in a warm, conversational and personal voice for the business
I then crafted microcopy, labels, dialogues, and navigational copies for different states of the user journey in line with the TOV developed.
This helped to ensure that the language used in all touch points was clear, concise, and consistent, while also being engaging and compelling for the users.
I developed a tone of voice for the product based on the branding and goals of the business and on user expectations of how a relationship-focused app would communicate.
This resulted in a warm, conversational and personal voice for the business
I then crafted microcopy, labels, dialogues, and navigational copies for different states of the user journey in line with the TOV developed.
This helped to ensure that the language used in all touch points was clear, concise, and consistent, while also being engaging and compelling for the users.


Visual and Brand Design
Visual and Brand Design
The Betaloving logo was designed to symbolize the combination of relationships and plant care, with the colors chosen to reflect the soft pastels of spring and create a relaxed atmosphere for users.
Additionally, I created a style guide that included typography, color palette, and UI components, ensuring a consistent visual language throughout the app. By developing the logo and style guide, I established a cohesive visual identity that set the tone for the app's user experience.
The Betaloving logo was designed to symbolize the combination of relationships and plant care, with the colors chosen to reflect the soft pastels of spring and create a relaxed atmosphere for users.
Additionally, I created a style guide that included typography, color palette, and UI components, ensuring a consistent visual language throughout the app. By developing the logo and style guide, I established a cohesive visual identity that set the tone for the app's user experience.

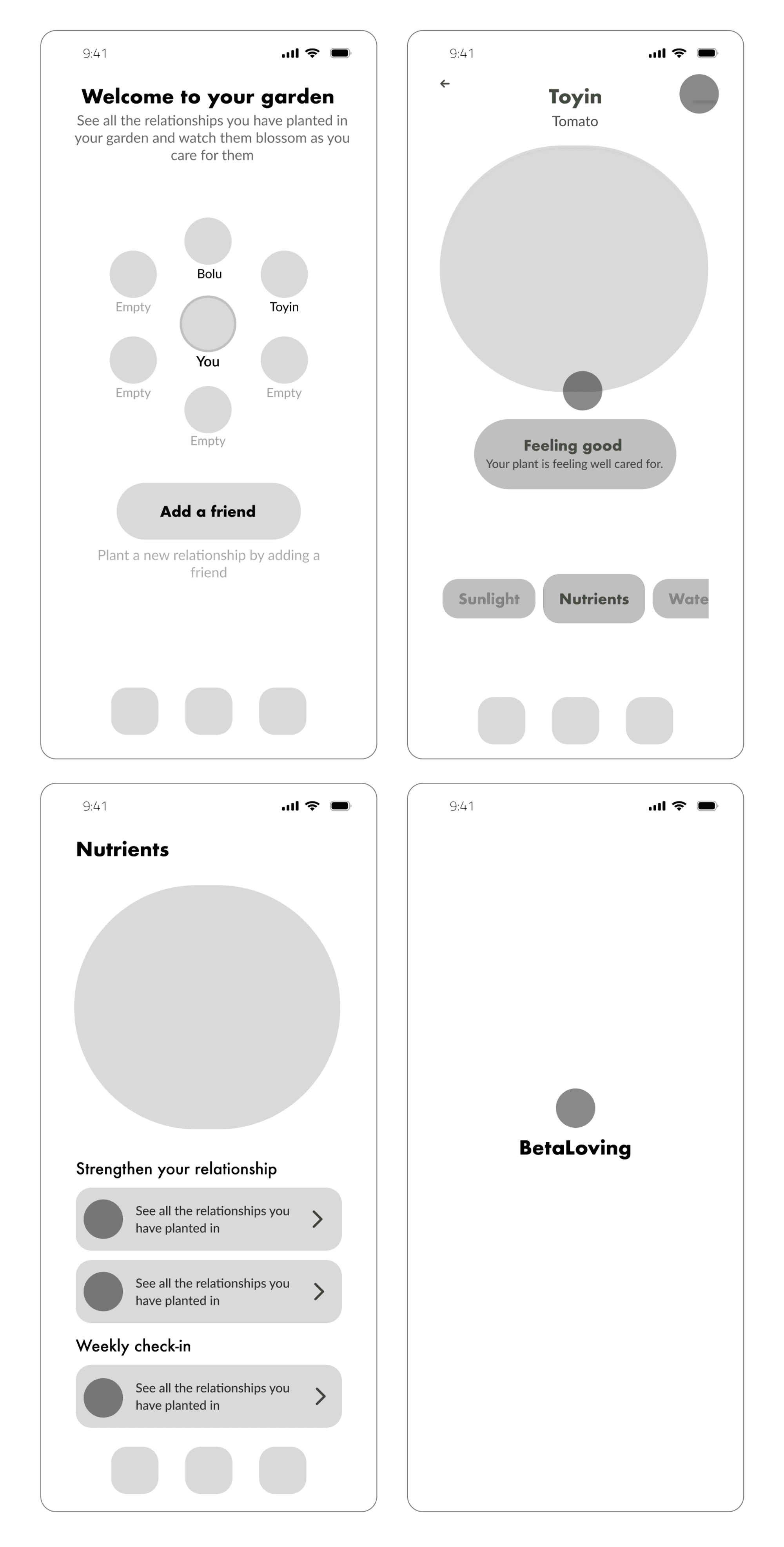
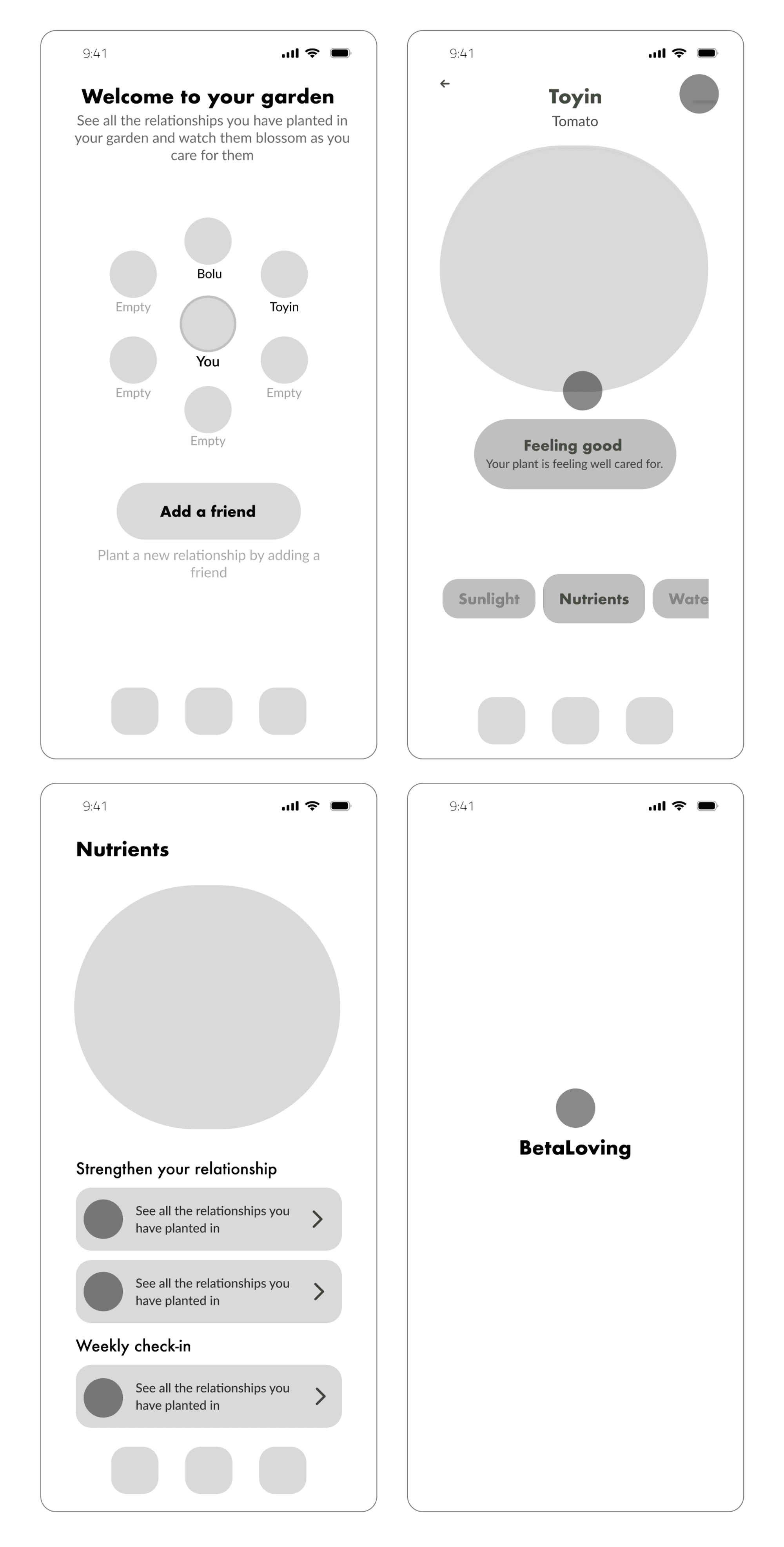
Low-fidelity wireframe
Low-fidelity wireframe
When designing the user flow and screens, my focus was on creating a user experience that was both intuitive and engaging. After analyzing research data and identifying our target users, I mapped out flows to outline the interactions and steps they would take within the app.
When designing the user flow and screens, my focus was on creating a user experience that was both intuitive and engaging. After analyzing research data and identifying our target users, I mapped out flows to outline the interactions and steps they would take within the app.


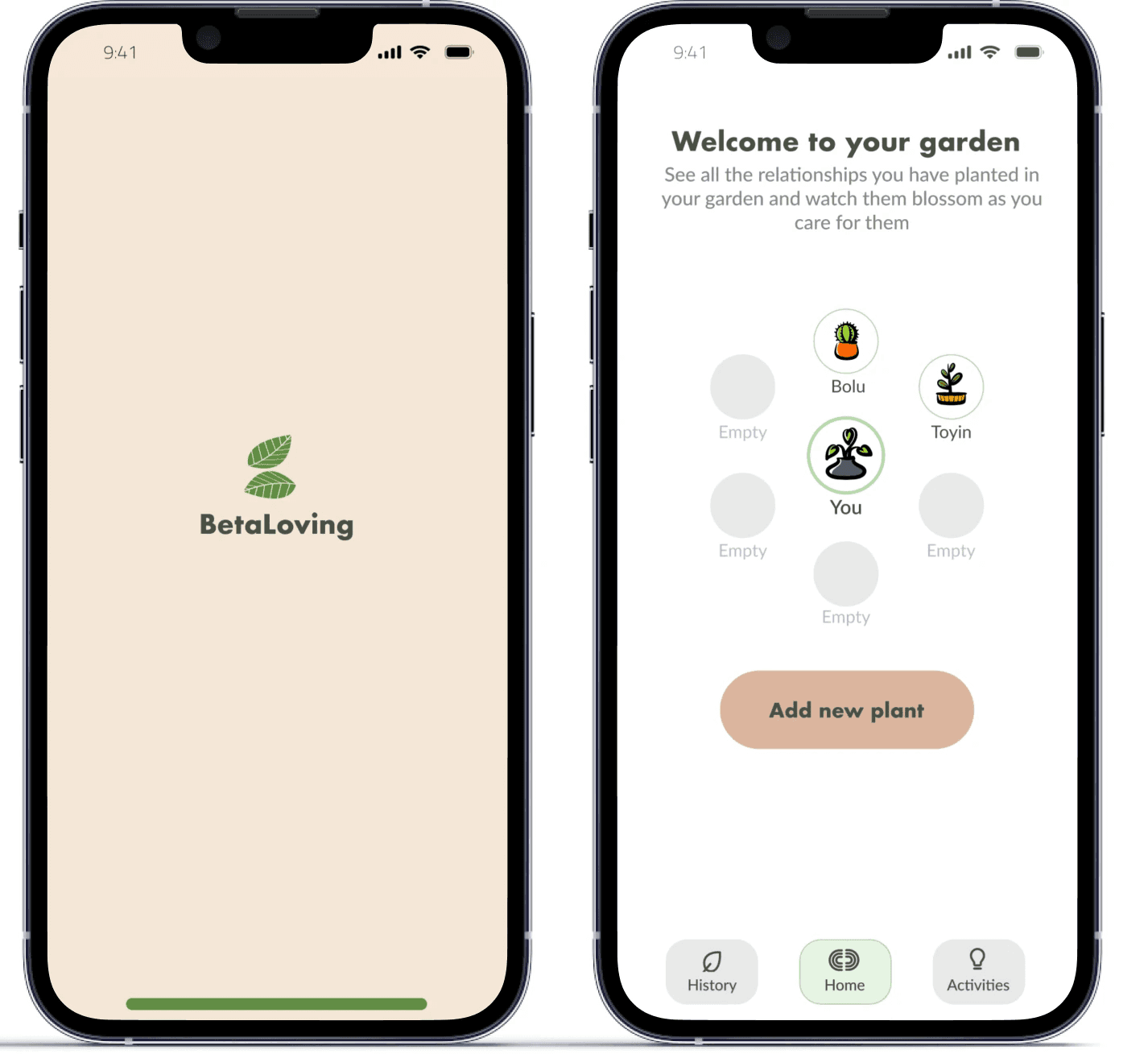
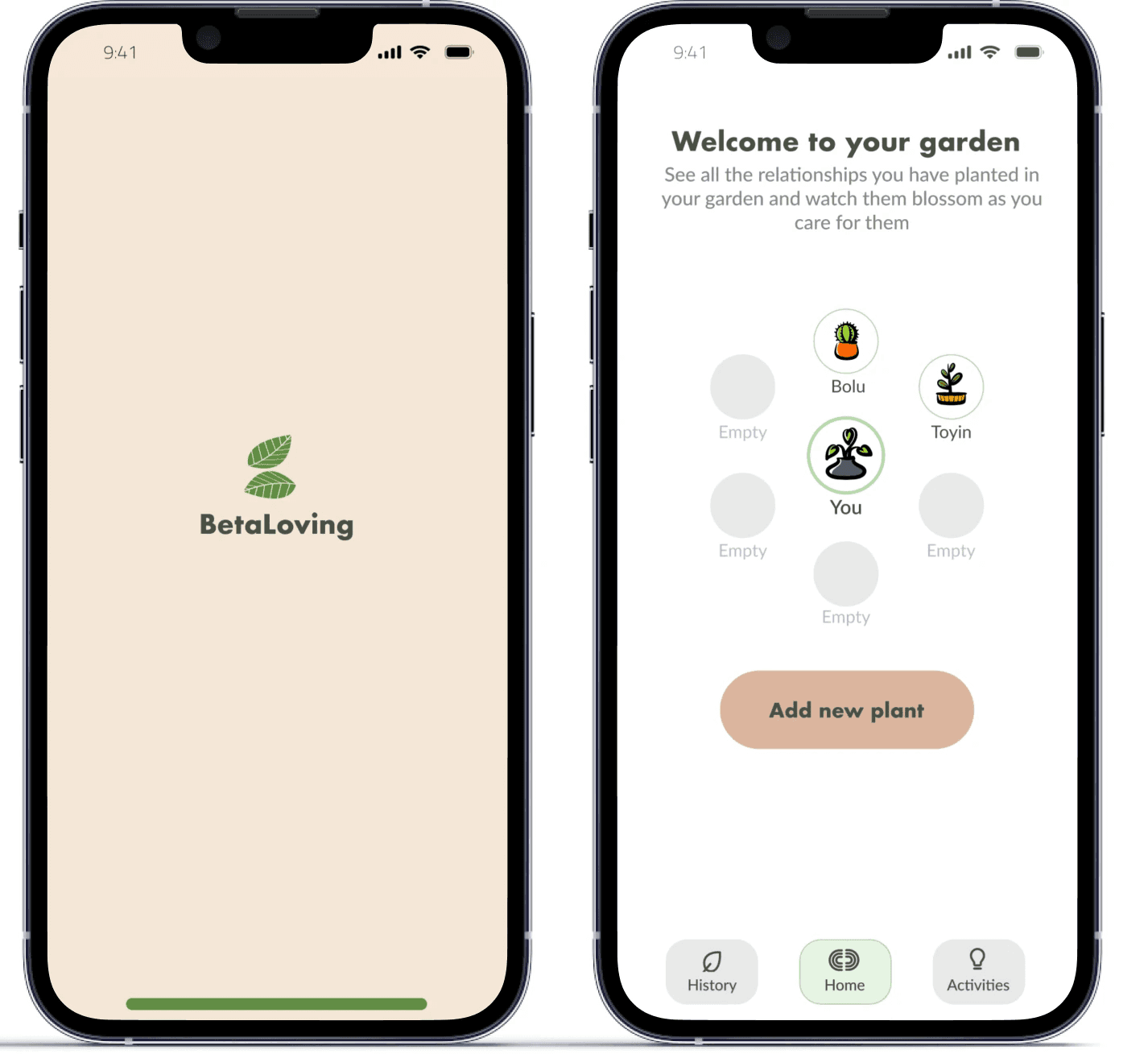
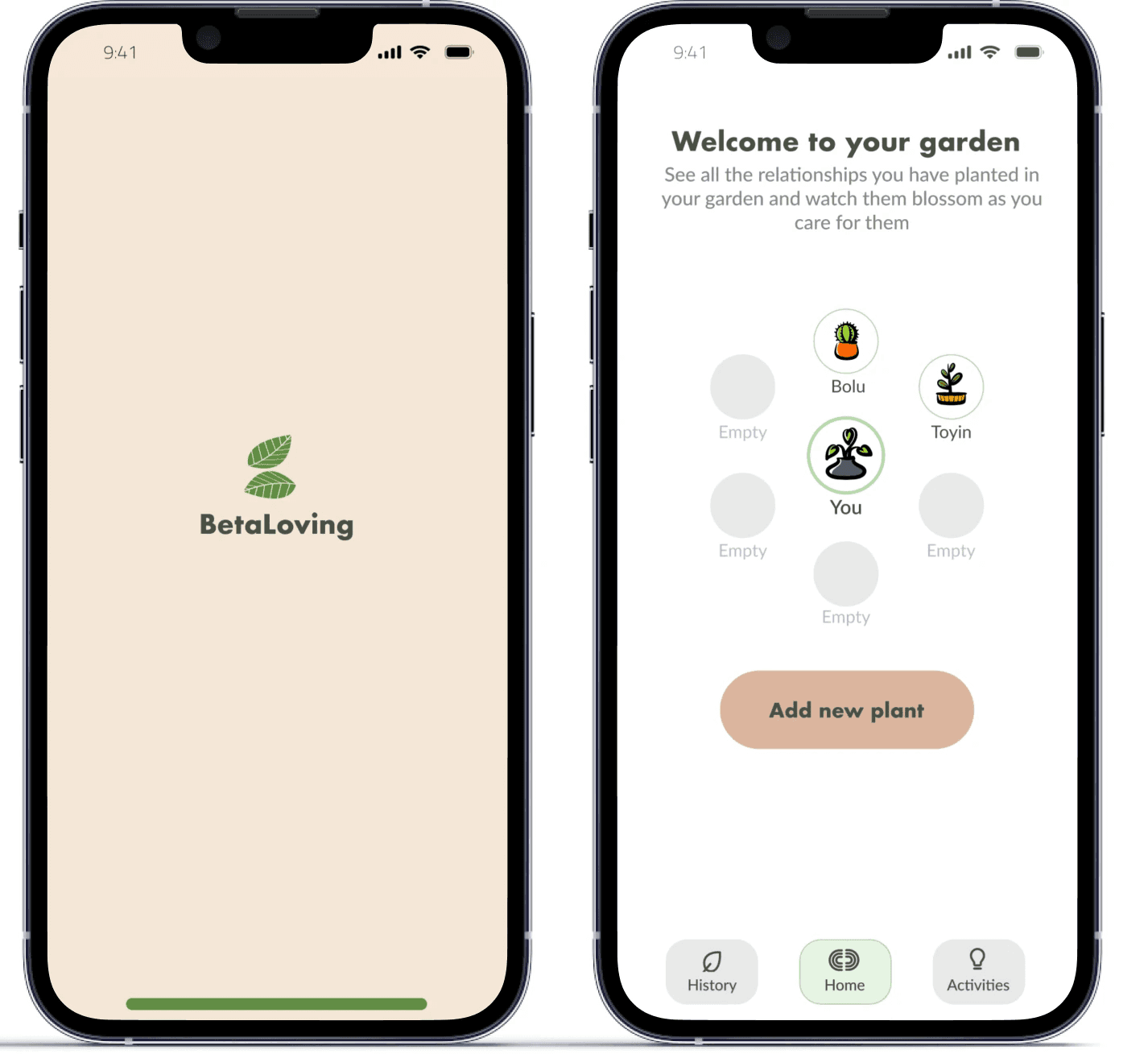
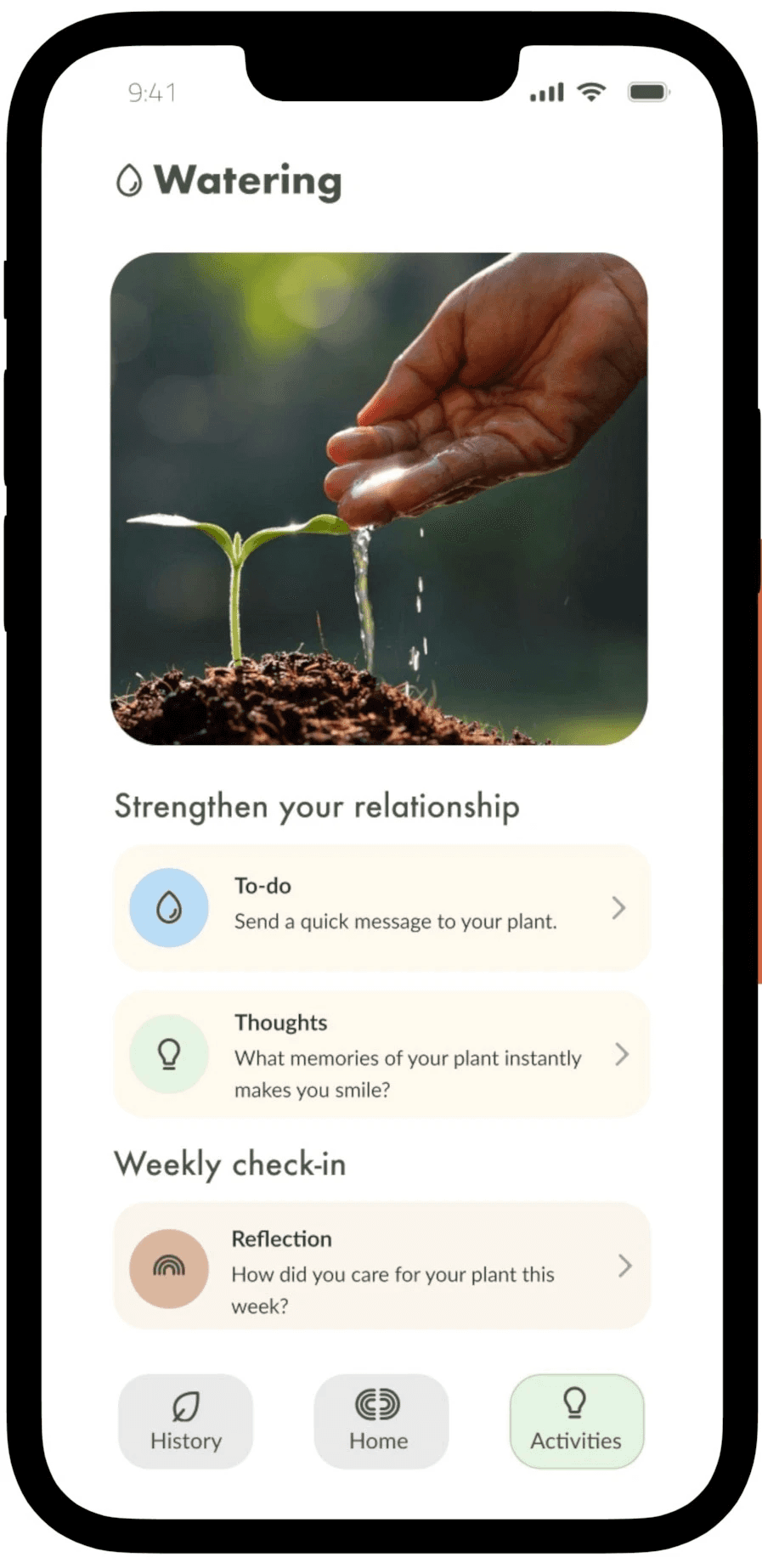
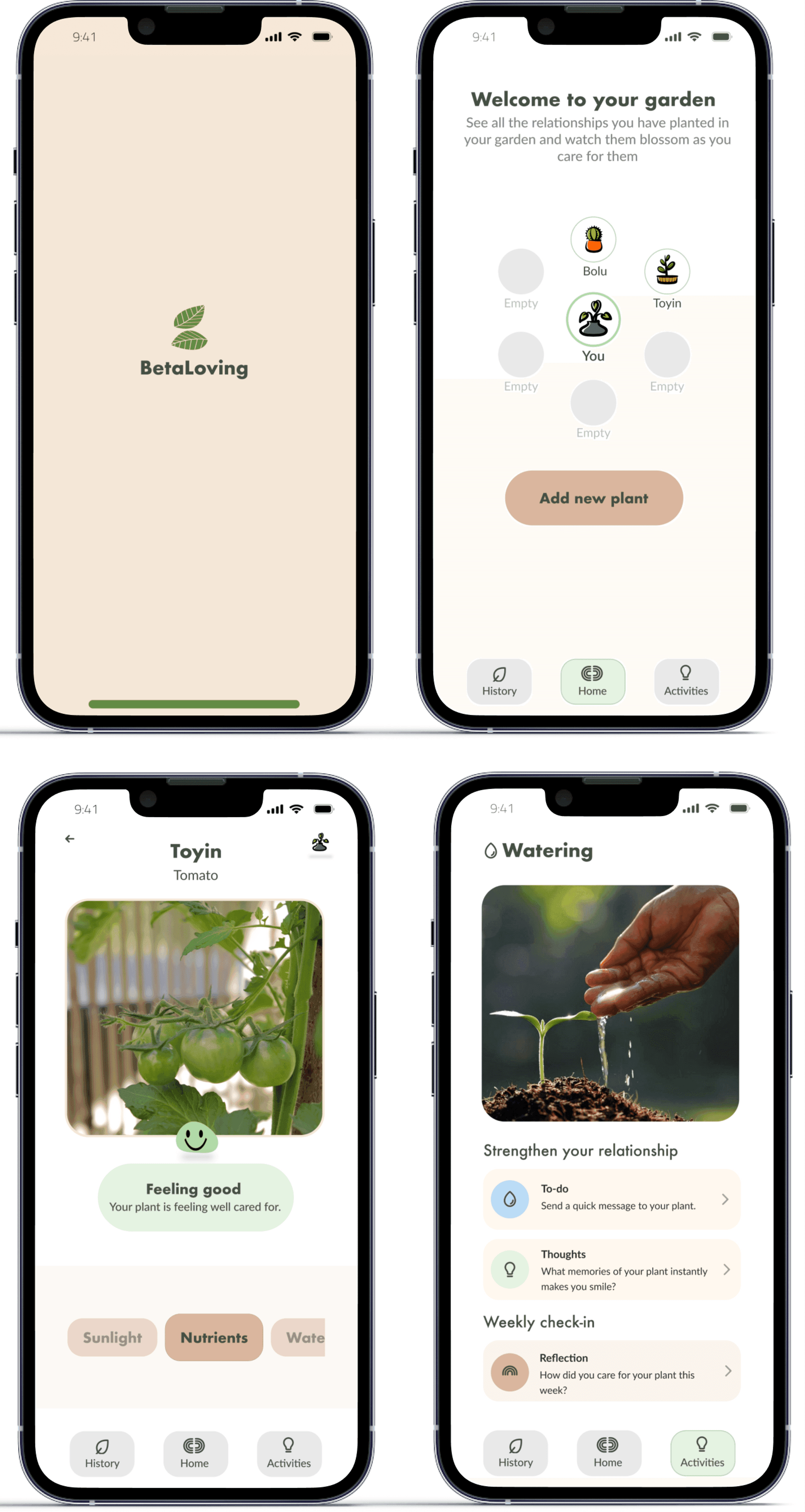
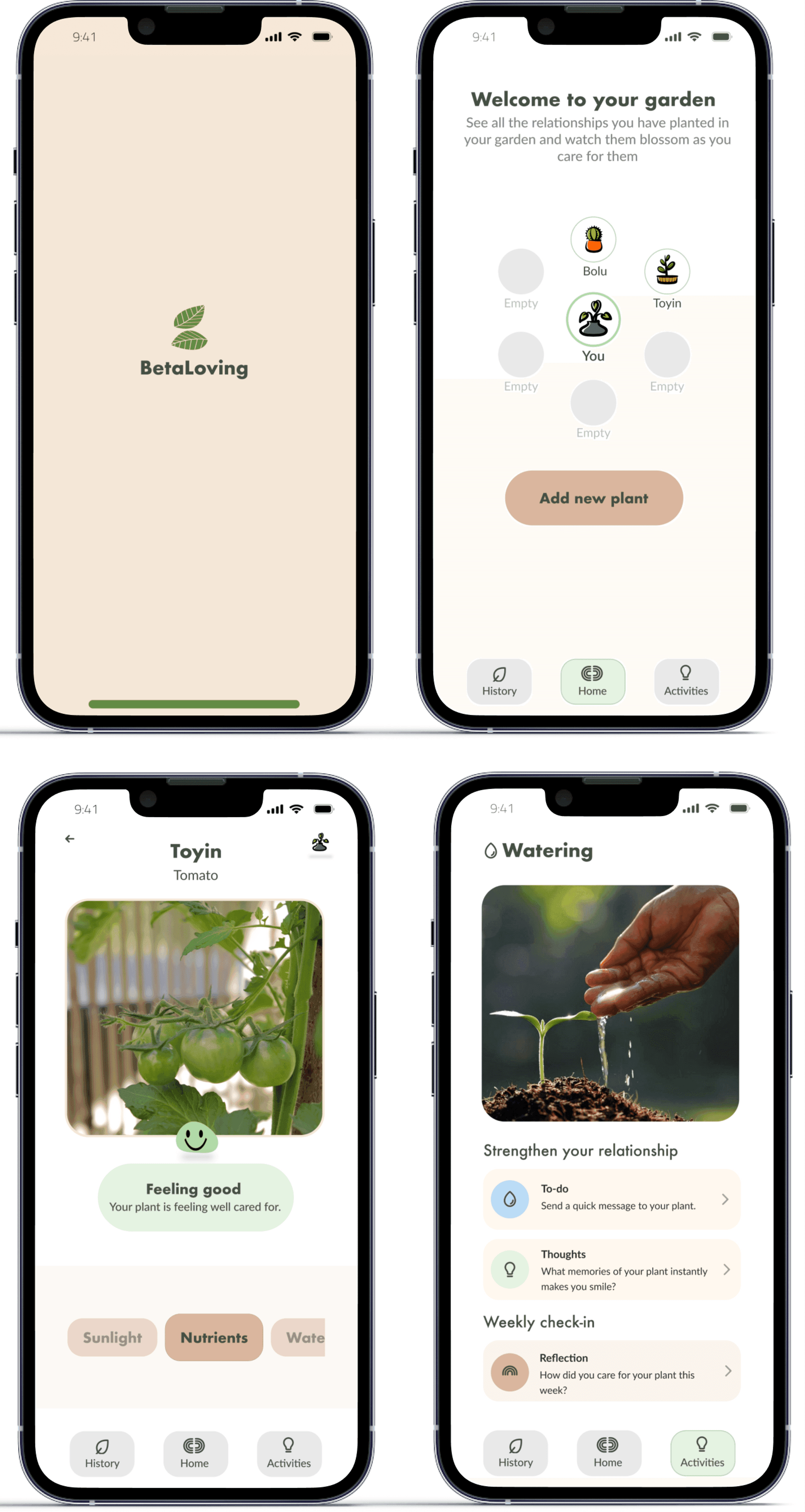
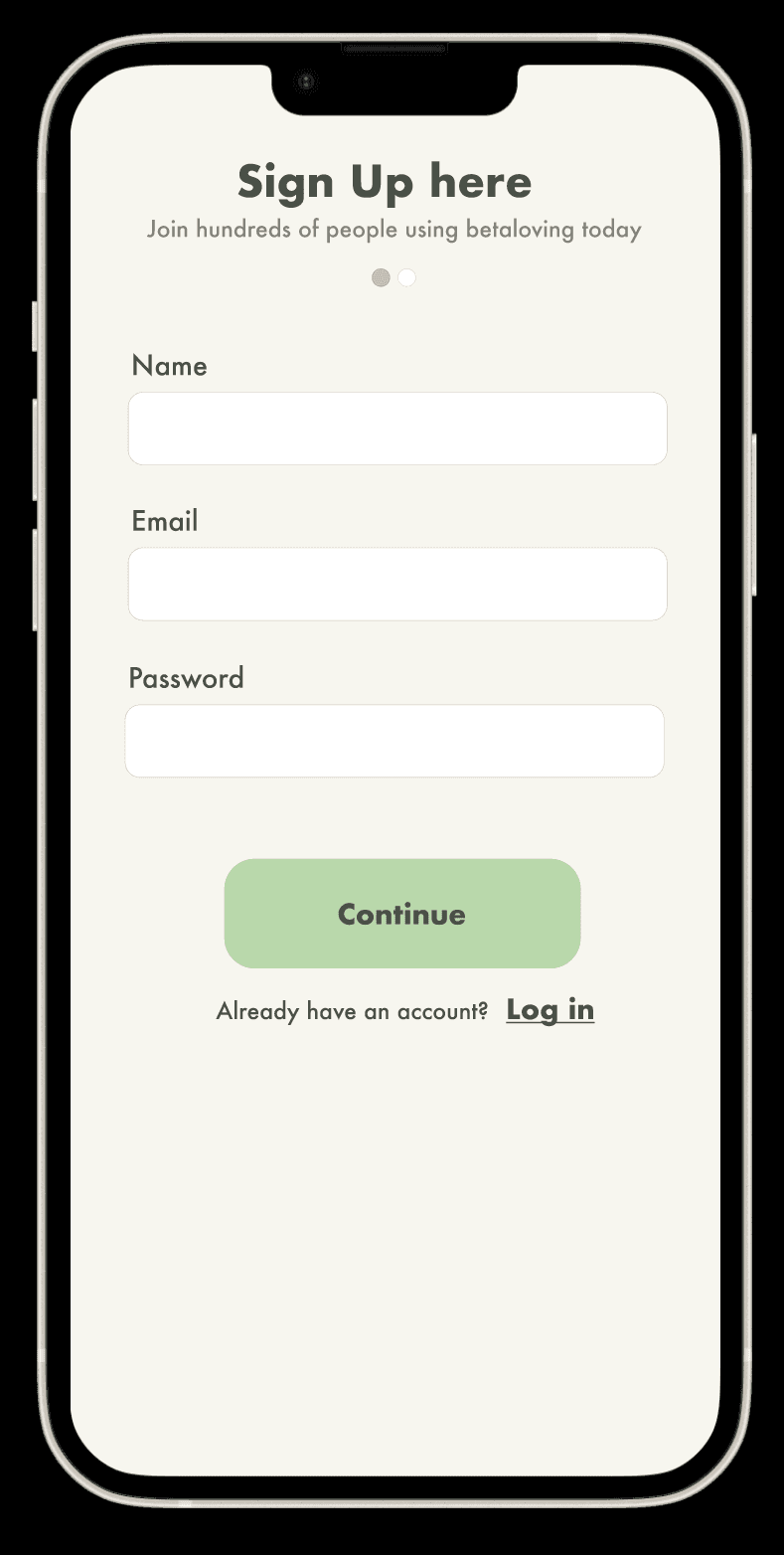
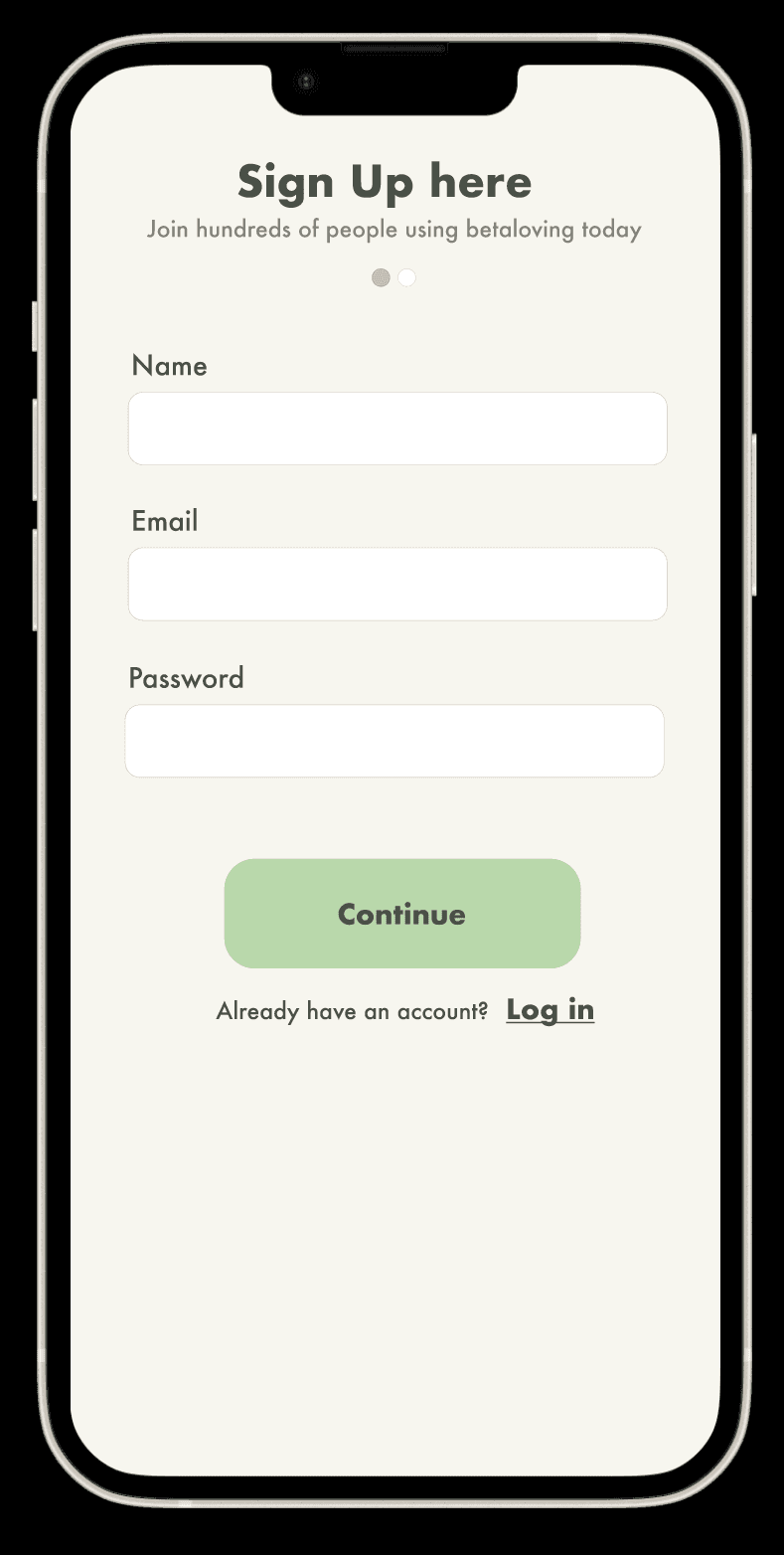
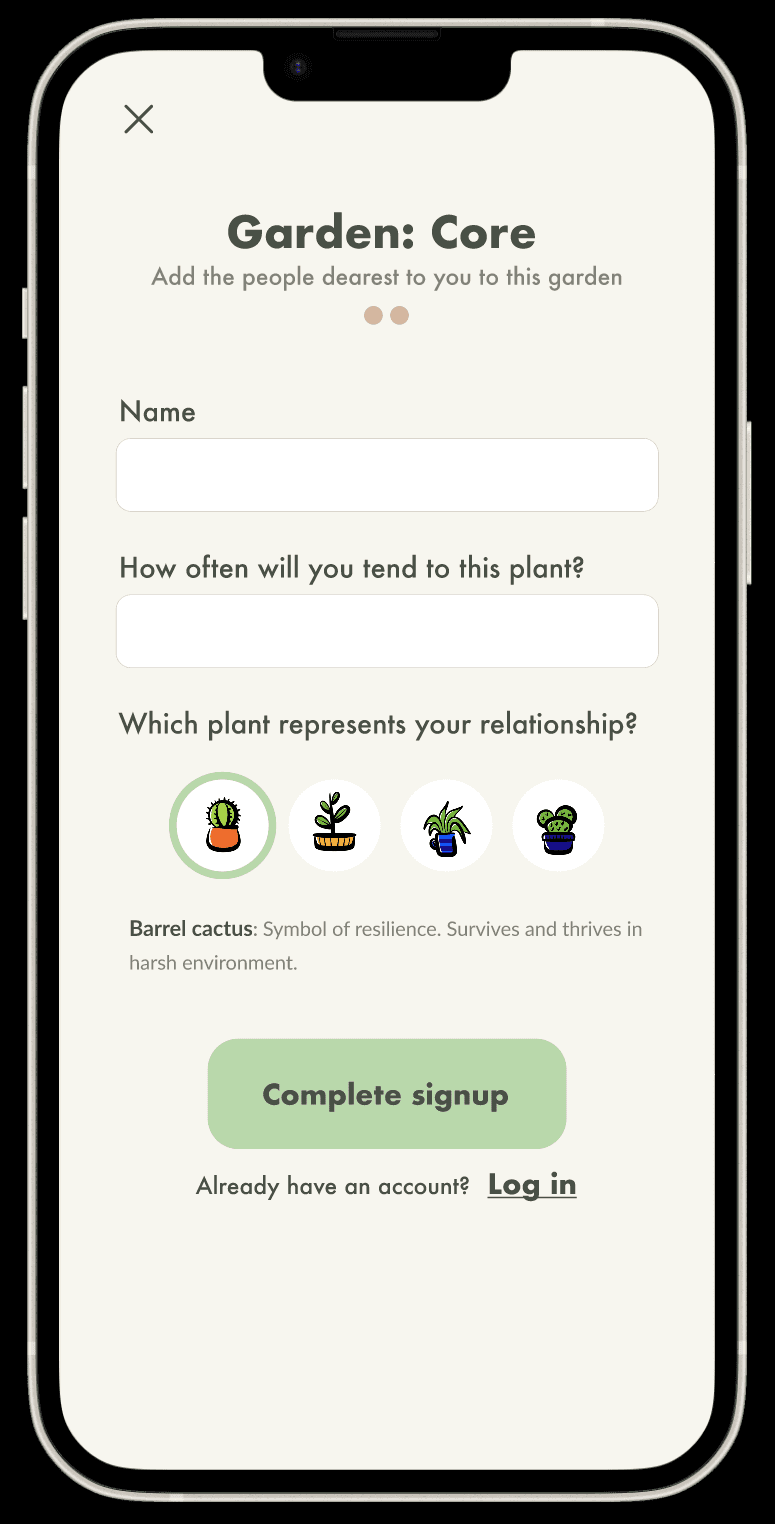
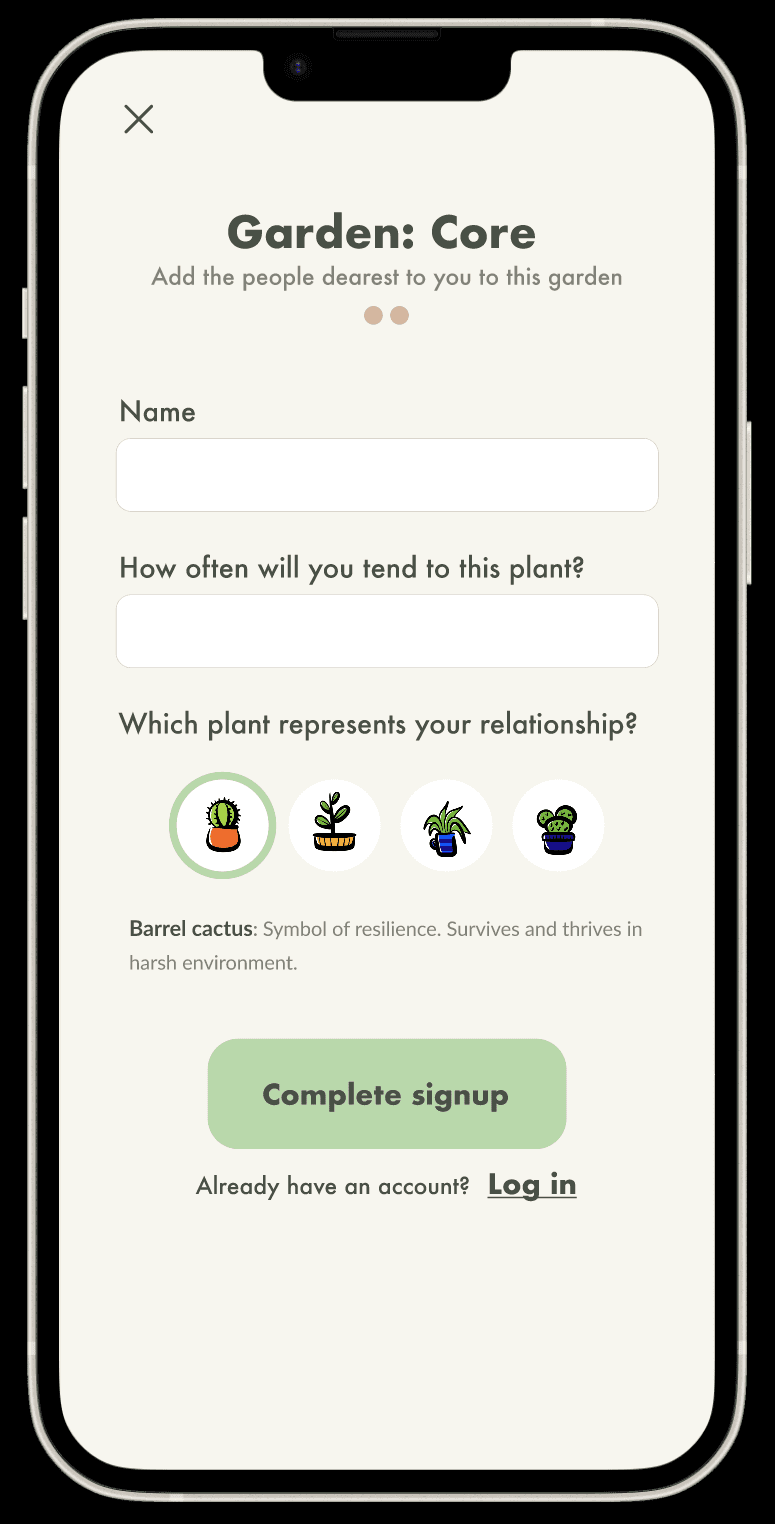
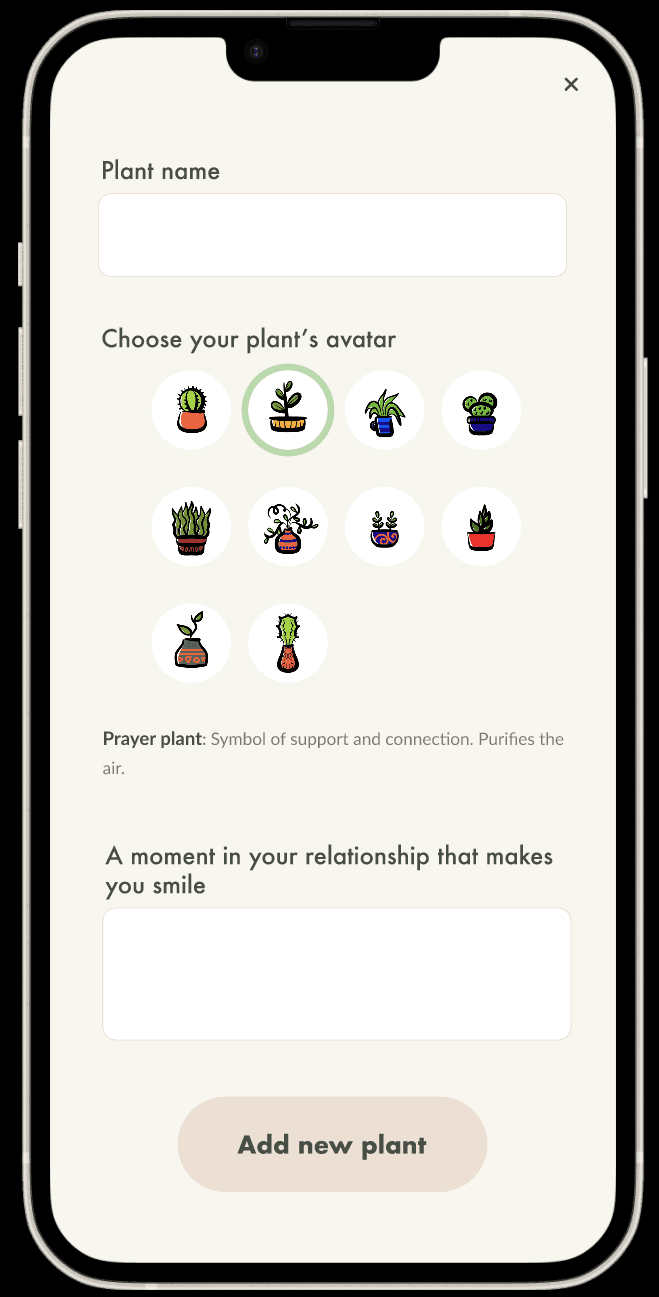
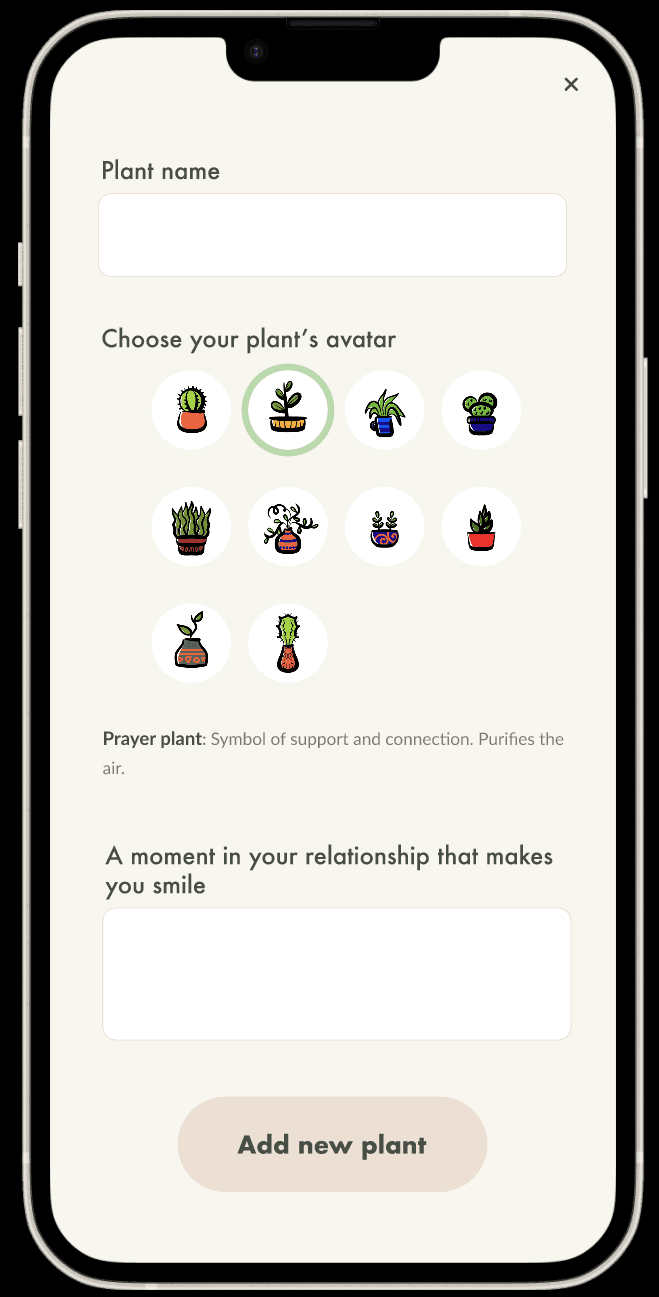
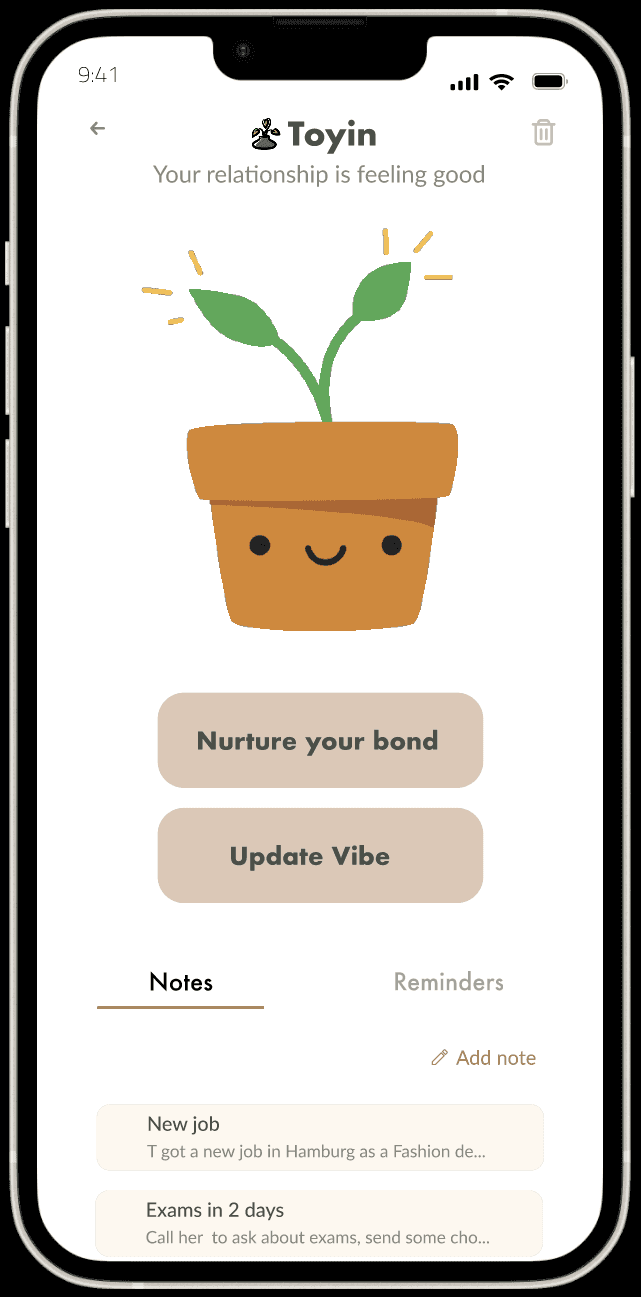
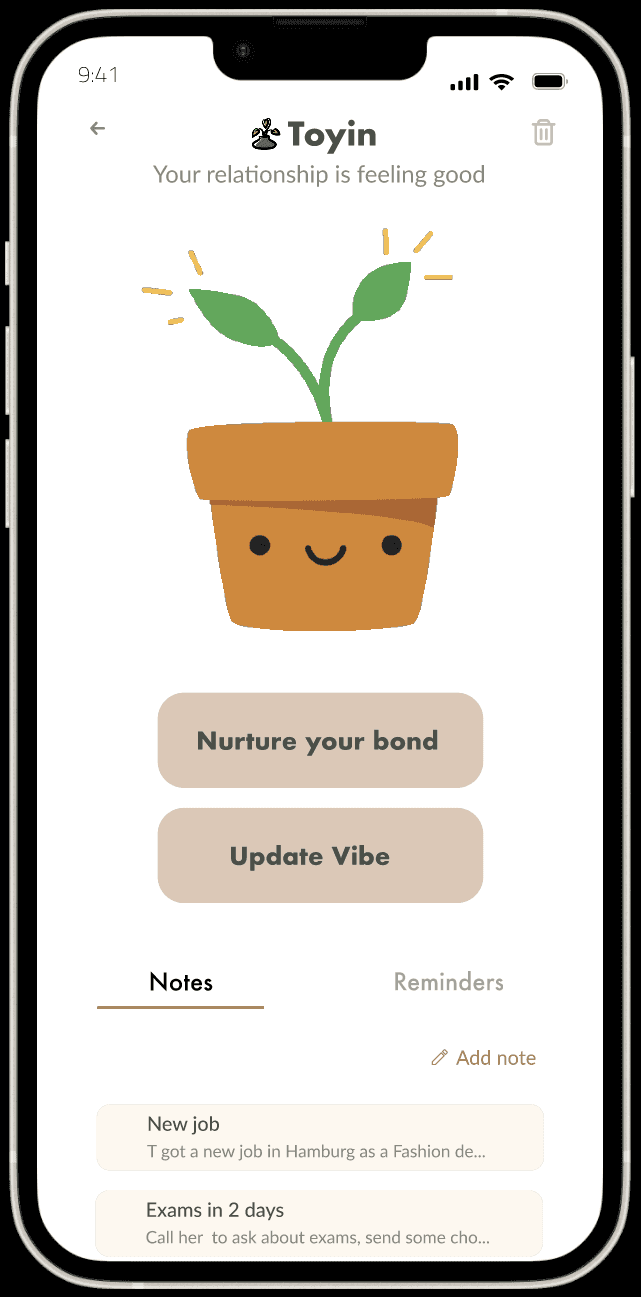
High-fidelity wireframe
High-fidelity wireframe
When designing the user flow and screens, my focus was on creating a user experience that was both intuitive and engaging. After analyzing research data and identifying our target users, I mapped out flows to outline the interactions and steps they would take within the app.
When designing the user flow and screens, my focus was on creating a user experience that was both intuitive and engaging. After analyzing research data and identifying our target users, I mapped out flows to outline the interactions and steps they would take within the app.


Deliver
Deliver
Testing & Iterations
Testing & Iterations
Once the first version of the product was launched, I monitored metrics like adoption rates ( no of signups), user engagement ( via length of sessions and repeat use), and user behaviour ( via analytic tracking tools like google analytics, maze and amplitude).
These, along with usability tests and continuous feedback helped me refine the design iteratively, identify areas for improvement and validate my design decisions.
Once the first version of the product was launched, I monitored metrics like adoption rates ( no of signups), user engagement ( via length of sessions and repeat use), and user behaviour ( via analytic tracking tools like google analytics, maze and amplitude).
These, along with usability tests and continuous feedback helped me refine the design iteratively, identify areas for improvement and validate my design decisions.








Lessons Learned
Lessons Learned
User research was crucial in understanding the needs and desires of our target audience, shaping the app's features and design.
Effective collaboration between designers and developers is crucial for translating design vision into a functional product and creating a cohesive product that meets user expectations.
Iterative design and testing allowed us to refine our product and make informed design decisions.
Empathy is essential for designing an engaging user experience. By understanding our users' needs and emotions, we were able to create a solution that resonated with them.
In summary, Betaloving illustrates the effectiveness of combining user research, visual design, and content design to create a distinctive and captivating app experience.
By integrating plant care with relationship management, we produced a solution that effectively addressed users' needs and provided an accessible and engaging platform.
User research was crucial in understanding the needs and desires of our target audience, shaping the app's features and design.
Effective collaboration between designers and developers is crucial for translating design vision into a functional product and creating a cohesive product that meets user expectations.
Iterative design and testing allowed us to refine our product and make informed design decisions.
Empathy is essential for designing an engaging user experience. By understanding our users' needs and emotions, we were able to create a solution that resonated with them.
